
The console will either open up within your existing Edge window, or in a new window. You can also press CTRL + Shift + i to open it. Finally, you can right-click (Windows) or Ctrl-click (Mac) anything on a web page and select Inspect Element to open Developer Tools. To open the developer console in Microsoft Edge, open the Edge Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools.

This page is powered by a knowledgeable community that helps you make an informed decision.

'Quick access to a large repository of open source software' is the primary reason people pick Homebrew over the competition. The Browser console will open in a new window. Homebrew, iTerm2, and Visual Studio Code are probably your best bets out of the 34 options considered. You can also use the shortcut Shift + ⌘ + J (on macOS) or Shift + CTRL + J (on Windows/Linux). To open the developer console in Firefox, click on the Firefox Menu in the upper-right-hand corner of the browser and select More Tools > Browser Console. The console will either open up within your existing Chrome window, or in a new window. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux). To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools. It will automatically select the Console tab.
#Developer tools on chrome for mac how to#
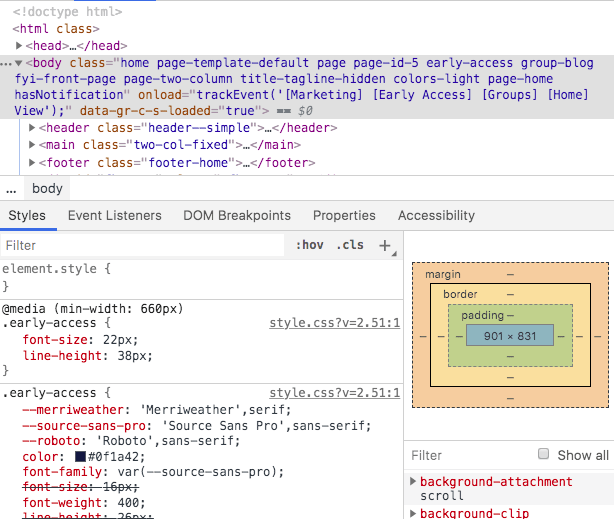
This article explains how to use the basic functions of your browsers devtools. These tools do a range of things, from inspecting currently-loaded HTML, CSS and JavaScript to showing which assets the page has requested and how long they took to load. The console will either open up within your existing Safari window, or in a new window. Every modern web browser includes a powerful suite of developer tools. You can also use the shortcut Option + ⌘ + C.

Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console. To do that, go into Safari's preferences ( Safari Menu > Preferences) and select the Advanced Tab. Before you can access the developer console in Safari, you first need to enable the Developer Menu.


 0 kommentar(er)
0 kommentar(er)
